一直没有时间折腾我的博客,今天终于又憋不住对它动手了,博客采用基于Go语言的Hugo框架,快速生成静态网页文件,优点在于速度快,但毕竟不像Hexo框架使用人群多,主题也没有Hexo漂亮。不过随着大量用户的迁入,相信hugo的发展前景会不错,只要用户基数庞大,那么带动社区会更加活跃,相关主题功能会更加完善,遇到问题更加好解决。
这次改动的起因在于想要将博客内容更好的分类管理,将代码与生活日常区分,独立文件夹管理。
本博客使用的是Allinone主题,首页有大图片,图片选择好,带给人的视觉冲击力也很棒。
但是一直没有搞清楚这个主题的menu管理方式,经过这次改动,将section对应于每个菜单栏,这样就能更方便的分类管理博文。
修改Allinone主题的最近文章显示
allinone原主题不会显示content/section/下面的文章,只会显示在content目录下的md博文,不能全局检索所有博文并按时间显示最新更新。
经过反复折腾,查阅资料,最终锁定问题在于themes/AllinOne/layouts/index.html中的标签代码:
{{ define "main" }}
<!-- Main layout -->
<main class="post-main-wrapper px-5">
<div class="row">
<!-- Sidebar -->
<div class="col-md-3">
<!-- <hr> -->
{{ partial "sidebar-categories.html" . }}
{{ partial "sidebar-tags.html" . }}
{{ partial "sidebar-series.html" . }}
</div>
<!-- /.Sidebar -->
<!-- Post list -->
<!-- <div class="pt-5 px-5 mx-5"> -->
<div class="col-md-9 mt-3">
{{ $totalpostscount := len (.Data.Pages) }}
{{ $latestpostscount := .Site.Params.latestpostscount | default $totalpostscount }}
{{ if gt $latestpostscount 0 }}
<!-- <div class='post-heading'>
{{ i18n "latestPosts" }}
</div> -->
<div>
{{ range (first $latestpostscount .Data.Pages.ByPublishDate.Reverse ) }}
{{ partial "post-card.html" . }}
{{ end }}
</div>
{{ end }}
</div>
<!-- /.Post list -->
</div>
</main>
<!--Main layout-->
{{ end }}
问题在于.Data.Pages这个变量,它应该不是全部页面,换成.Site.RegularPages,这样就完美显示了所有页面下的最近文章。我发现这个变量的不同是从实现主题归档功能中得到的提示,因为归档肯定也是要全部页面的,采用Site.RegularPages这个变量。
<div>
{{ range (first $latestpostscount .Site.RegularPages.ByPublishDate.Reverse ) }}
{{ partial "post-card.html" . }}
{{ end }}
</div>
添加生活,代码,关于 菜单栏
在content目录中,新建文件夹,分别命名,例如science,reading,about,然后在每个文件夹下创建_index.md,初始化该目录。_index.md 中的文档,显示在菜单栏首页下面。
在config.toml中修改这两处设置:
[permalinks]
science = "science/:year-:month/:slug/"
reading = "reading/:year-:month/:slug/"
other = "other/:year-:month/:slug/"
about = "about/:slug/"
[menu]
[[menu.main]]
name = "代码"
weight = 2
identifier = "science"
url = "science/"
[[menu.main]]
name = "读书"
weight = 3
identifier = "reading"
url = "reading/"
[[menu.main]]
name = "生活"
weight = 4
identifier = "other"
url = "other/"
[[menu.main]]
name = "关于"
weight = 5
identifier = "about"
url = "about/"
将分类和标签修改为全局显示
之前的分类和标签只会对content文件夹下的md文件进行处理,而不会进一步对section中的文章有效处理。这个修复工作有点摸不着头脑,对着html代码一句一句搜了一下午,我的天,最后还是得从官方文档里找,主要原因在于这里:

对于原文件hugoblog/themes/AllinOne/layouts/partials/sidebar-tags.html
{{ range where .Pages ".Params.tags" "ne" nil }}
{{ $.Scratch.Add "tags" (apply .Params.tags "lower" ".") }}
{{ end }}
{{ $terms := uniq ($.Scratch.Get "tags") }}
{{ if gt (len $terms) 0 }}
<hr>
{{ with .Site.Taxonomies.tags }}
<div class="post-meta">
<div class="mb-2">
<a href="{{ "tags/" | absLangURL }}">
<span class="font-weight-bold text-uppercase post-meta">
<i class="fas fa-tags pr-1" aria-hidden="true"></i>
标签
</span>
</a>
</div>
<div class="widget tagcloud">
{{ range $name, $items := .Site.Taxonomies.tags }}
{{ $url := printf "%s/%s" "tags" ($name | urlize | lower)}}
<a href="{{ $url | absURL }}" style="font-size: 12px;">{{ $name }}</a>
{{ end }}
</div>
<div class="li-x post-meta tags-md" style="margin-left: -8px;">
{{ range first 30 (where .ByCount "Name" "in" $terms) }}
<li><a href="{{ "tags/" | absLangURL }}{{ .Name | urlize }}" role="button"><span>{{ .Name }} ({{ .Count }})</span></a></li>
{{ end }}
</div>
</div>
{{ end }}
{{ end }}
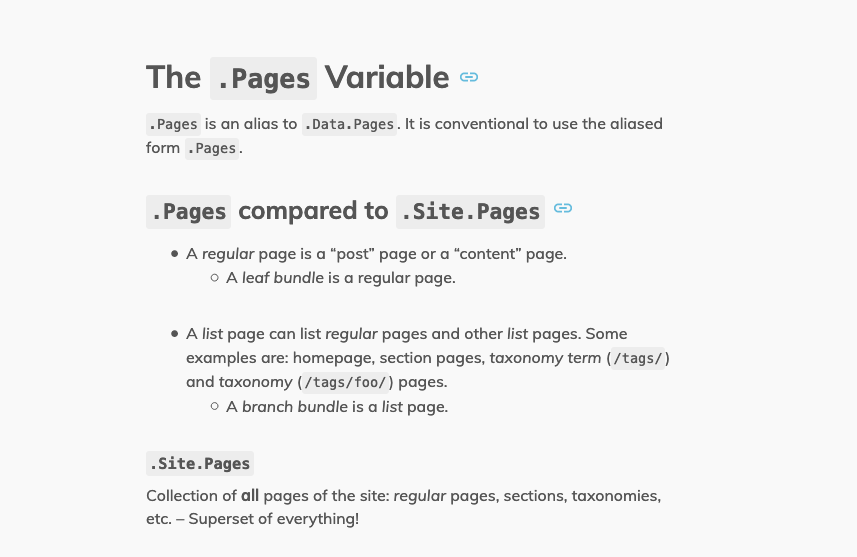
只需要把第一句,.Pages变量更换为.Site.Pages就可以
{{ range where .Site.Pages ".Params.tags" "ne" nil }}
代码就是这样,有时候四个字母一个标点的事情,要搞一天😑
Allinone主题添加Archives功能
看到Hexo的主题Icarus,一阵为之沉迷,甚至有想过迁移博客到hexo。
看到大家都说Hexo太慢,纷纷又迁移到Hugo,好一阵纠结。
最大的原因在于Icarus漂亮的归档,将所有文章集中到时间线上,直观看到博客的更新频率和历史进程。
搜了搜有人做到过,跟着别人的教程,实现了Allinone的归档功能。
- 在
content添加archives.md
---
title: "归档"
type: "archives"
prevnext: false
---
- 在
hugoblog2/themes/AllinOne/layouts/目录下添加文件夹以及html文件,archives/single.html
{{ define "main" }}
<link rel="stylesheet" href="{{ "css/archives.css" | absURL }}">
<article class="article article-type-post" itemscope="" itemprop="blogPost">
<div class="flex-center w-100" style="text-align: center;">
<div class="post-archive">
{{ range (where (where .Site.Pages "Type" "in" site.Params.mainSections) "Kind" "page").GroupByDate "2006" }}
<br>
</br>
<h3> {{ .Key }} </h3>
<ul class="listing">
{{ range .Pages }}
<li class="post-item">
{{ if .Site.Params.dateform }}
<span class="meta"><time datetime='{{ .Date.Format "2006-01-02T15:04:05Z07:00" }}'>{{ .Date.Format .Site.Params.dateform }}</time></span>
{{ else }}
<span class="meta"><time datetime='{{ .Date.Format "2006-01-02T15:04:05Z07:00" }}'>{{ .Date.Format "Jan 20, 2006" }}</time></span>
{{ end }}
<a href="{{ .Permalink }}"><span>{{ .Title }}</span></a>
</li>
{{ end }}
</ul>
{{ end }}
</div>
</div>
</article>
{{ end }}
Single.html中添加上面代码,为了迎合主题,中间列表可以直接找到主题中的列表标签复制进去,这样颜色字体等会与主题更加融合。
优化Valine评论加载
评论系统采用的是Valine,简介到无需后端数据库,博客评论神器,用户非常多,教程也很多,如果需要直接浏览器搜索博客+Valine 配置教程一大堆。
这里提一个小细节,就是官方加载会卡一下,导致浏览博文体验很不好,将
官方的CDN
//unpkg.com/valine/dist/Valine.min.js
替换为
//cdn.jsdelivr.net/npm/valine/dist/Valine.min.js
这个文件一般位于主题layouts目录下的comments相关文件中。
添加网站运行时间
只需要在博客路径hugoblog2/themes/AllinOne/layouts/partials/footer.html中,找到底部copyright标签,然后在这个标签上面添加如下html标签代码:
<!--网站已安全运行X天X小时X分X秒 start-->
<div class="copyright py-1">
<span id="dhnblog"></span><span id="dhnblog" style="color: #ff0000;"></span>
<script type="text/javascript">
function NewDate(str) {
str = str.split('-');
var date = new Date();
date.setUTCFullYear(str[0], str[1] - 1, str[2]);
date.setUTCHours(0, 0, 0, 0);
return date;
}
function momxc() {
var birthDay =NewDate("2018-7-1");
var today=new Date();
var timeold=today.getTime()-birthDay.getTime();
var sectimeold=timeold/1000
var secondsold=Math.floor(sectimeold);
var msPerDay=24*60*60*1000; var e_daysold=timeold/msPerDay;
var daysold=Math.floor(e_daysold);
var e_hrsold=(daysold-e_daysold)*-24;
var hrsold=Math.floor(e_hrsold);
var e_minsold=(hrsold-e_hrsold)*-60;
var minsold=Math.floor((hrsold-e_hrsold)*-60); var seconds=Math.floor((minsold-e_minsold)*-60).toString();
document.getElementById("dhnblog").innerHTML = "本站已安全运行"+daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒";
setTimeout(momxc, 1000);
}momxc();
</script>
</div>
<!--网站已安全运行X天X小时X分X秒 end-->
添加访问计数功能
利用不蒜子插件实现访问次数记录功能,用Hugo本身的shortcode优势,可以快速实现最近更新时间显示,这两项功能放在一个标签内,代码如下:
<!-- Busuanzi -->
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<div class="copyright py-1">
最近更新 {{ .Site.LastChange.Format "January 2,2006" }}
<span id="busuanzi_container_site_pv">
本站访问量:<span id="busuanzi_value_site_pv">4931</span>次
</span>
</div>
<!-- Busuanzi -->
为了切合主题样式,记得替换标签class为主题自带的copyright标签class,这样会更好看一点。



评论区